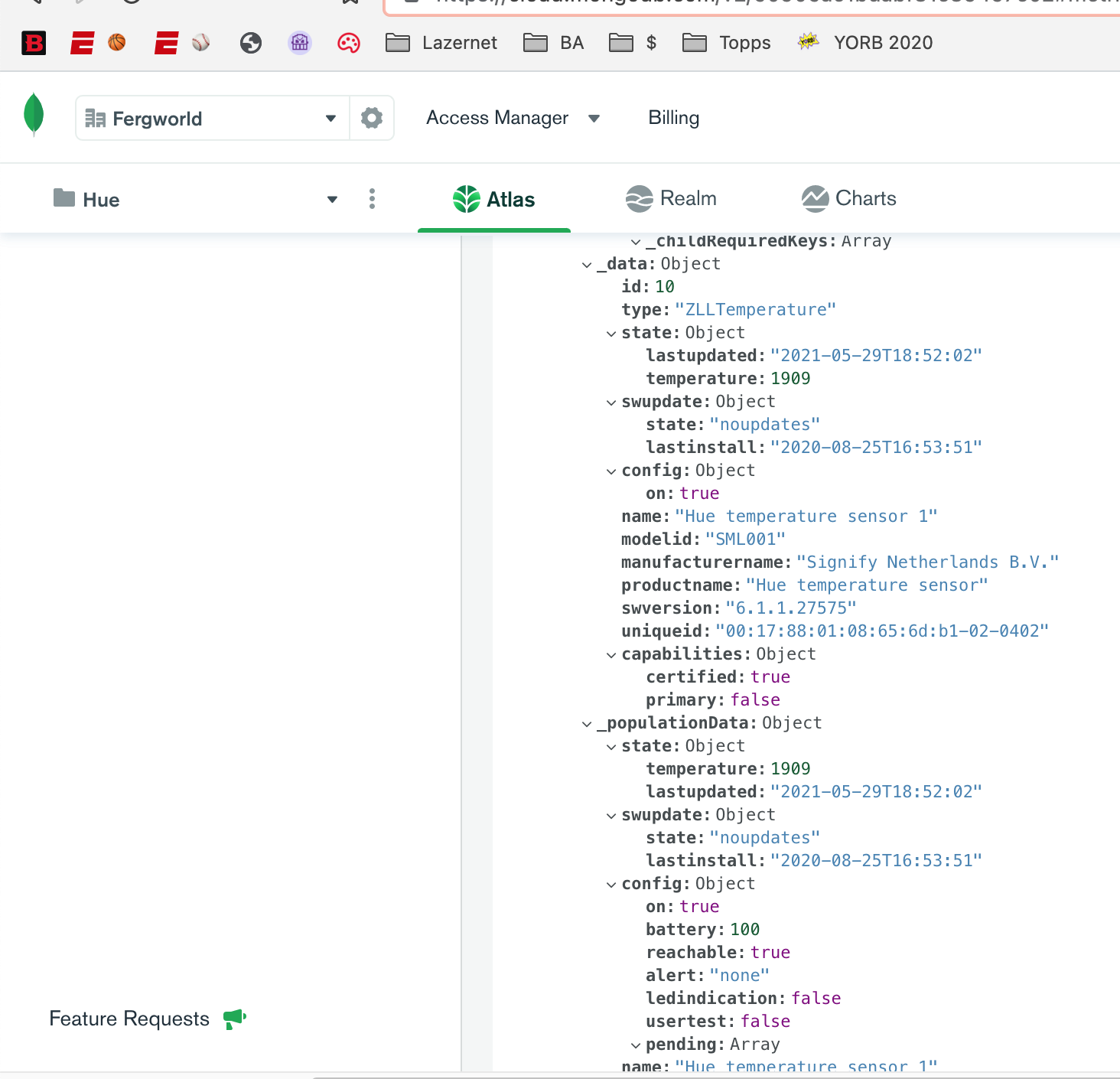
I have Phillips Hue at home, so using the nice instructions from ITP Light & Interactivity I was able to connect to my home’s hue setup as a developer. Here is a snapshot of my home’s current setup (collected through a GET request after connected):

2020: Lazernet Project
Goal: Monitor the status (temperature and light level) of my apartment while I’m not there, and create a website where anyone can login and see this info as well.
Server Side
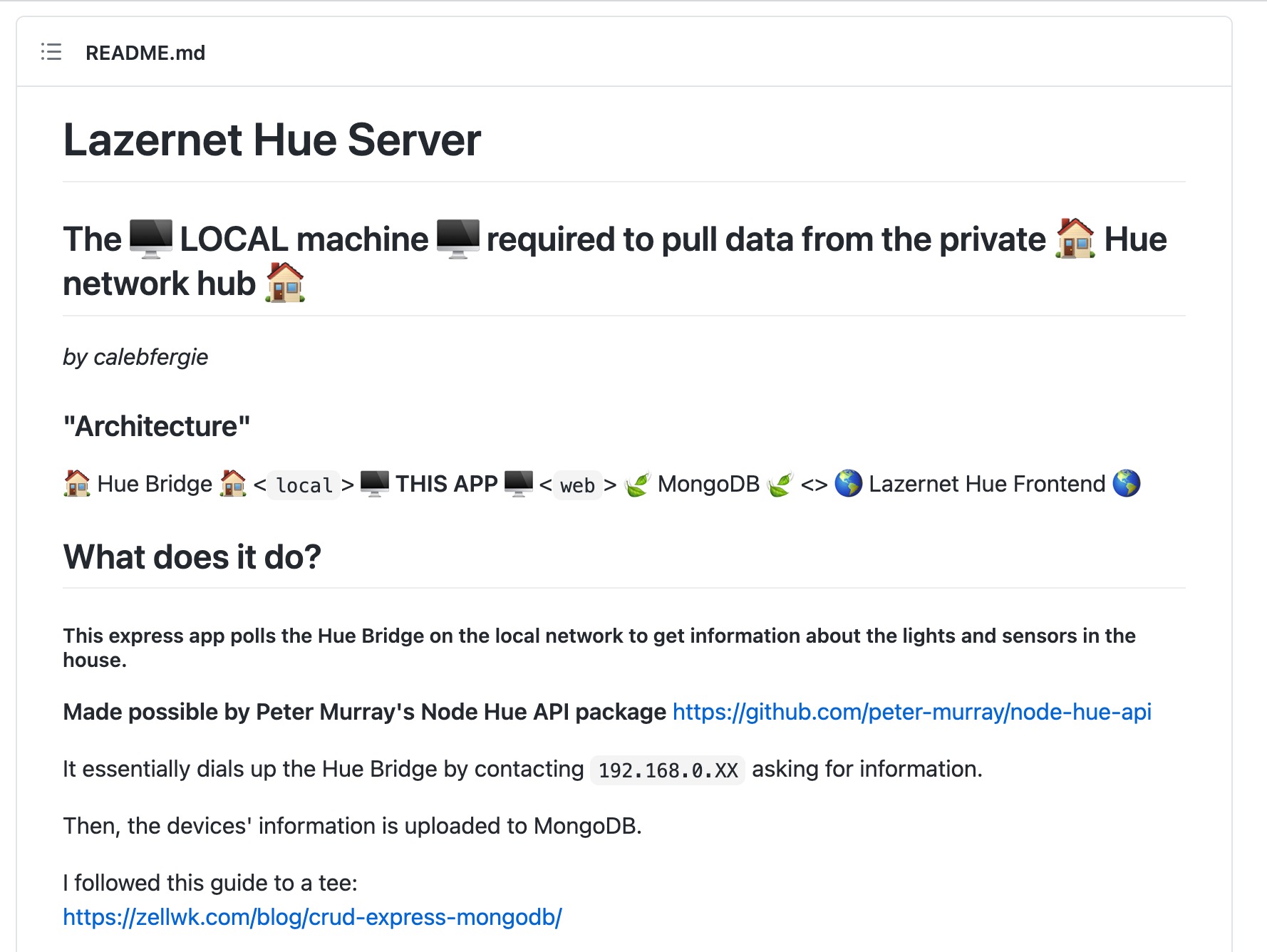
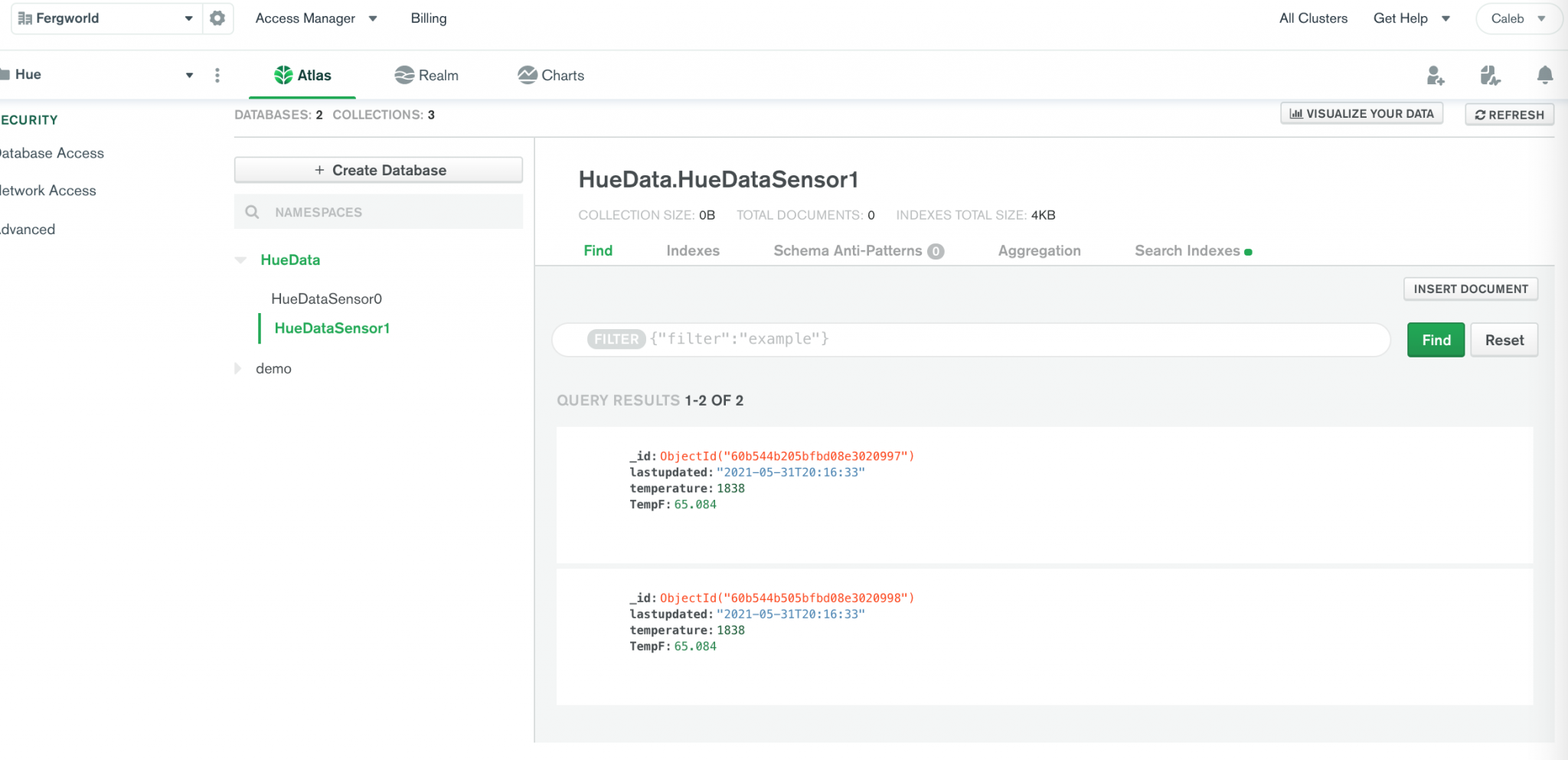
A local machine that queries the Hue Hub and pushes the information to a MongoDB database in the cloud. GitHub with more info here.



Client Side
Code for website that pulls this data from MongoDB and shows it to the world! GitHub with more info here.
2018: CLIP Debugger success
I was able to manipulate individual lights through the clip.html debugger.
My 5 bulbs are of the following types:
| Light Type | White Lamp | Color candle | Color temperature light | ||
| Light No. | 1 | 2 | 3 | 4 | 5 |
| Brightness | ✓ | ✓ | ✓ | ✓ | ✓ |
| Temperature | ✗ | ✗ | ✓ | ✓ | ✓ |
| Hue | ✗ | ✗ | ✓ | ✗ | ✗ |
| Saturation | ✗ | ✗ | ✓ | ✗ | ✗ |
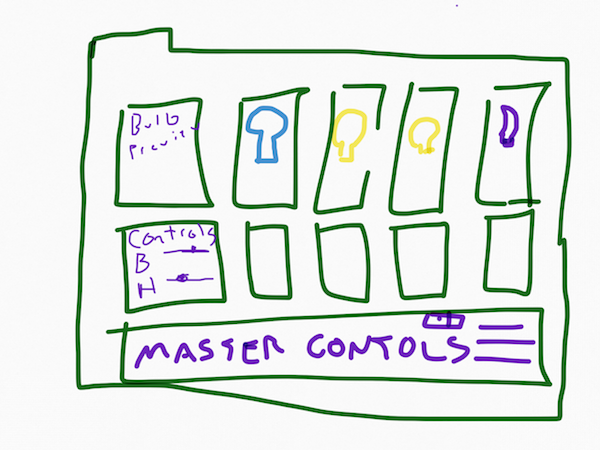
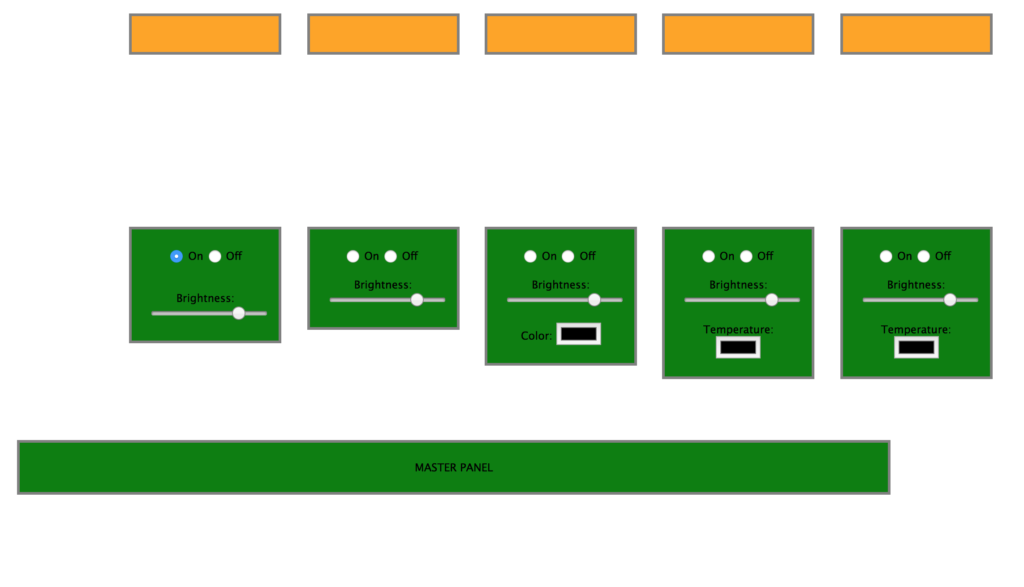
So I outlined a simple interface for the 5 light environment I have:

As of now I have stood up the express app for this and begun making the controls. Depending on which bulb is being controls, POSTs and PUTs must be submitted with different fields and values. This is well-described in Phillips Hue documentation here.
The inputs on the GUI below should be able to link to such controls:


One reply on “‘Hacking’ the Hue: Control Interface for the API”
Cool stuff!!